Cloudflare Tunnel 是一项服务,允许开发者将其本地开发服务器通过安全的隧道连接到 Cloudflare 的服务器,并发布到互联网上。这意味着:
- 其他人可以直接通过互联网访问你本机的开发服务器
- 本地的 HTTP 服务可以自动获得由 Cloudflare 提供的 https 证书
Cloudflare 在这篇文章中介绍了如何将本地项目发布到互联网,但是对于前端开发服务器的场景来说,缺少一些必要的配置说明,例如,稳定的域名、网页缓存策略等。如果你遇到了开发服务器通过 Cloudflare tunnel 访问后出现了一些诡异的问题,不妨参考下面的步骤来检查一下自己的配置。
创建本地管理的 tunnel
在开始之前,请确保你准备好了这些东西:
- 在本地安装 cloudflared
- 在 cloudflare 上绑定了自己的域名
接着,参考这里的说明,创建一个本地管理的 tunnel。完成这里的步骤后,你应该会得到一份 config.yaml 文件,默认存储在 ~/.cloudflared 目录下。
Cloudflare 的文档中使用了 url 字段配置反向代理,但我建议使用下面的 ingress 配置,这样你可以在同一个配置文件中声明多个服务。
tunnel: <Tunnel ID>
credentials-file: /path/to/<Tunnel ID>.json
ingress:
- hostname: ng-serve.zeeko.dev
path: /api/.*
service: http://localhost:3000
- hostname: ng-serve.zeeko.dev
service: http://localhost:4200
# this is a required fallback rule
- service: http_status:503禁用 Cloudfare 缓存
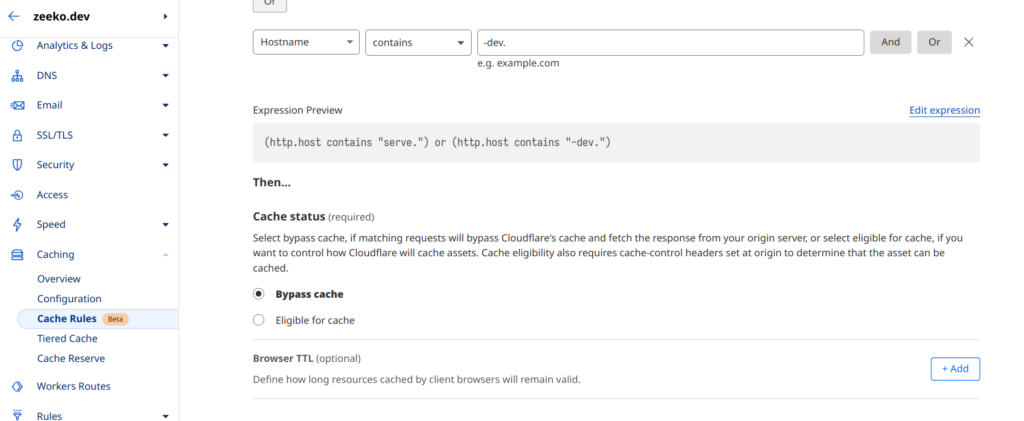
你的 Cloudflare 帐户很可能默认开启了请求缓存功能,在一些使用场景下,例如,webpack dev server,这个自带的缓存功能会让 dev server 变得很鬼畜,我们需要手动在 Cloudflare 控制面板禁用缓存。

添加 webpack dev server 白名单
如果你在使用 webpack dev server,记得把绑定的域名添加到 allowedHosts 中,避免 HMR 失败。
发表回复